This article will show you how to create a simple Flutter Desktop App with the ability to quickly change the size of the window, which is useful in cases where you need to test different graphic layouts and don't want to change the size of the window by hand by doing the resize with the mouse, doing it automatically allows you to define predefined window sizes and conveniently switch between them with one click.
This article is in the series Simple Flutter Apps where I want to show how to code some simple apps in Flutter to help you get started.
What we will build
We are going to create a simple application using the very useful window_manager package with which we can act on the window in which the app is running to do resizing and repositioning. The package supports Windows, macOS and Linux and in this simple example no special control codes have been created, in case we develop the app for other platforms, Android, iOS and Web, it is a good idea to add controls on the execution of the resize code only if the app is running on Desktop.
The dependencies that will help us in the development of the application, are found in the file pubspec.yaml, are:
dependencies:
...
flutter_riverpod: ^2.1.1
window_manager: ^0.2.8
flutter_riverpod: library with which the state of the application is maintained, which in this case is the size of the window;
window_manager: a library that takes care of the window resize through a
Size()class to pass thewidthandheightto;
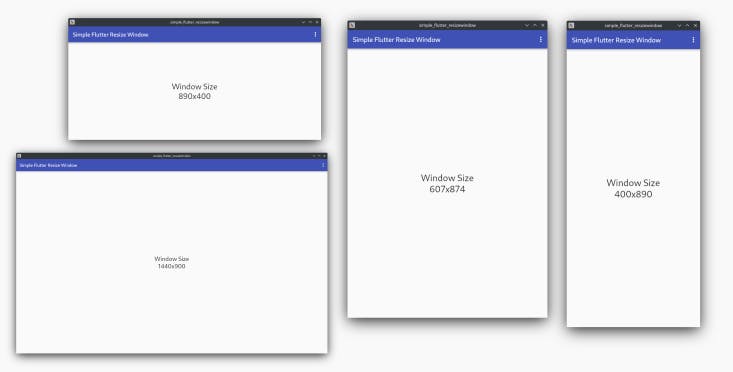
The result looks similar to this:

Let's code
You can find all the code in this GitHub repo simple-flutter-resizewindow and these are the main parts.
enums/windowsize_enum.dart
Enum in its Enhanced version available from Dart 2.7 with which it is possible to assign multiple properties, named or positional arguments and define custom methods and getters. Specifically, within the enum, I defined keys with which to identify the screen size I want to support by specifying the width and height of the window as well as a description. In this way it is possible to find all the necessary information with the use of only this enum:
enum WindowSizeEnum {
mobilePortrait(400, 890, "Mobile Portrait"),
mobileLandscape(890, 400, "Mobile Landscape"),
tabletPortrait(607, 874, "Tablet Portrait"),
tabletLandscape(874, 607, "Tablet Landscape"),
desktop(1440, 900, "Desktop");
const WindowSizeEnum(this.width, this.height, this.description);
final double width;
final double height;
final String description;
}
The article I relied on is How to Use Enhanced Enums with Members in Dart 2.17 on CodeWithAndrea.
provider/windowsize_provider.dart
In this file was defined the class that manages the application state, which is the window size, the provider and the notifier that allows this state to be exposed and modified to the main view from the home_page.dart. The state of the application is based on the WindowSize class, which has a width and a height:
@immutable
class WindowSize {
const WindowSize({required this.width, required this.height});
final double width;
final double height;
WindowSize copyWith({double? width, double? height}) {
return WindowSize(
width: width ?? this.width,
height: height ?? this.height,
);
}
}
this class is then used by a StateNotifier to keep track of the state and change it, with the changeSize method, and then expose it via the state to all widgets that need it:
class WindowSizeNotifier extends StateNotifier<WindowSize> {
WindowSizeNotifier() : super(const WindowSize(width: 400, height: 890));
void changeSize(WindowSize windowSize) {
state = windowSize;
}
}
finally through a StateNotifierProvider we allow the UI to interact with the WindowSizeNotifier:
final windowSizeProvider =
StateNotifierProvider<WindowSizeNotifier, WindowSize>((ref) {
return WindowSizeNotifier();
});
pages/home_page.dart
A PopupMenuButton has been added to the home page to allow the user to quickly change from one window size to another. When one of the options is chosen, the actionChangeWindowSize method is called, which takes care of calling windowManager to change the window size and update the application state:
void actionChangeWindowSize(WindowSizeEnum windowSizeEnum) {
//Update window size
windowManager.setSize(
Size(
windowSizeEnum.width,
windowSizeEnum.height,
),
);
//Read provider and change status
ref.read(windowSizeProvider.notifier).changeSize(
WindowSize(
width: windowSizeEnum.width,
height: windowSizeEnum.height,
),
);
}
How to improve it
As always there are so many ways to improve a demo application like this, the first ones that come to mind are definitely:
add control code to check which platform the application is running on and then disable the window resize feature because it could not be executed;
in the case of a much more complex application with several pages and sections, it might be useful to move the editing part of the window to a settings-related section, which should only be displayed in development and not in production.
You can find all the app code in this GitHub repo: simple-flutter-resizewindow, you can fork, use and modify it as you want, the app uses thein latest Flutter 3.3.10 you can build it on Windows, macOS and Linux.
Code strong, Alberto

