Hi everyone in my last series on Flutter I show you all the announcements made by the Flutter team and now I want to show you how you can use Brave as a browser to test your Flutter Apps on the Web.
Problem & Solution
To test your Flutter apps on the web you need a Chrome executable as said by flutter doctor command:
user@localhost:~$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.0.4, on Linux, locale it_IT.UTF-8)
[✗] Chrome - develop for the web (Cannot find Chrome executable at google-chrome)
! Cannot find Chrome. Try setting CHROME_EXECUTABLE to a Chrome executable.
...
and based on the documentation, Chrome and Edge are supported as the default browsers for debugging your app, but our loved Brave Browser is based on Chromium so you can export the CHROME_EXECUTABLE variable to your Brave installation and use it. All you have to do, based on your Linux operating system (for Windows and macOS the process is similar), is to modify your .bashrc file and insert this line:
#Put your Brave installation location here
export CHROME_EXECUTABLE="/opt/brave.com/brave/brave-browser"
Now if you save the file, close the terminal, reopen it, run again flutter doctor you should see:
user@localhost:~$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.0.4, on Linux, locale it_IT.UTF-8)
[✓] Chrome - develop for the web
...
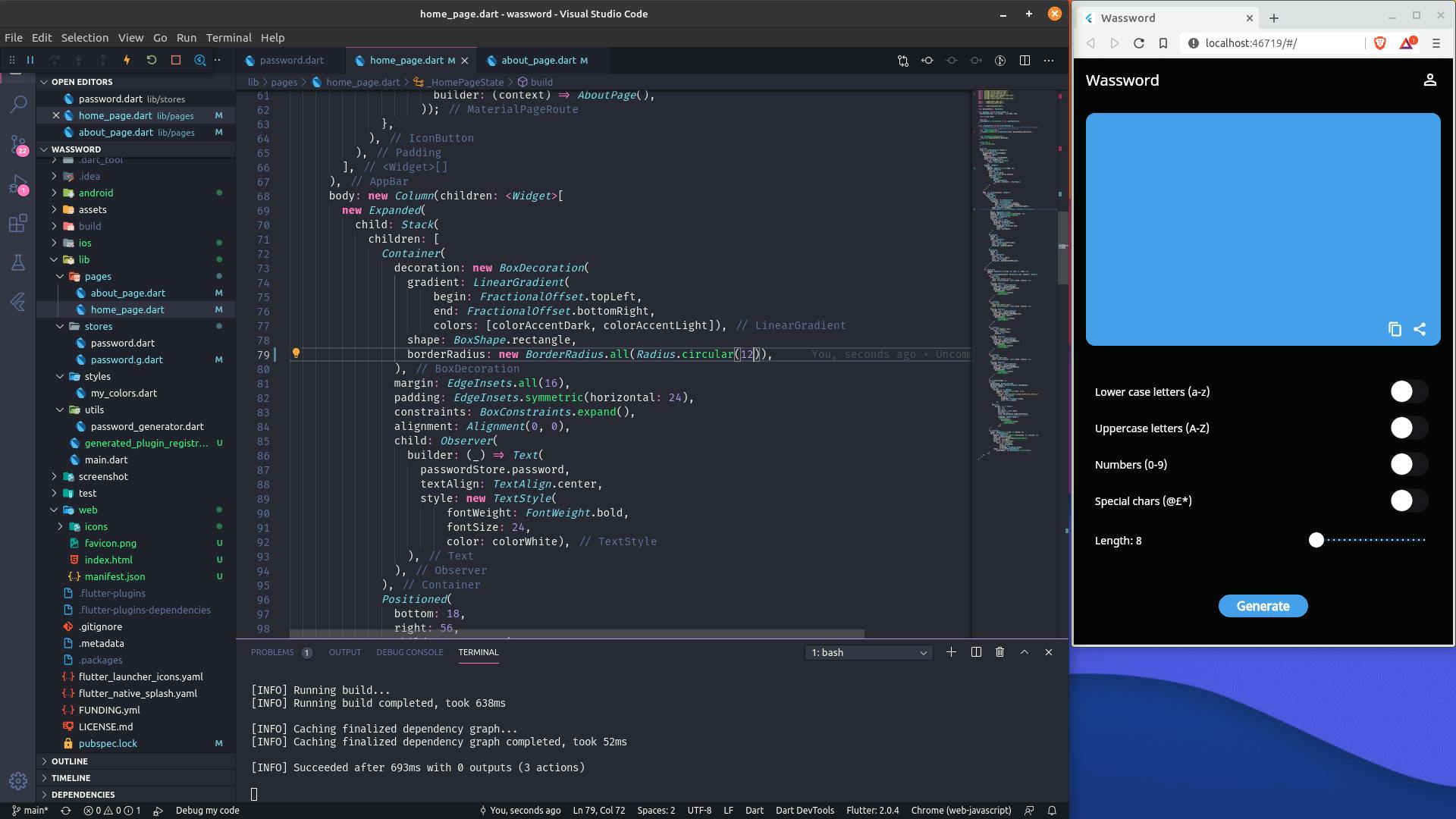
So now if you run your Flutter Web project you'll use Brave as the browser to debug it 🚀. I personally use Brave to test a new web app that I'm developing as a side project and all works well.

Bye, Alberto