With this article, we close the series dedicated to Flutter Engage 2021 by dedicating ourselves to the two new platforms that were introduced with the release of Flutter 2.0: Web and Desktop. The support is official and production-ready (under early release flag for desktop), this means that it is possible to target both Web and Desktop (macOS, Linux, and Windows) for a production application. In the next paragraphs, we will see what this means and how it introduces in the development of our Flutter applications.
Web
The support for the web goes in Flutter's direction to develop applications that can reach the user whatever the device he's using. The web is everywhere around us, Flutter allows us to write applications that not only have as targets Android and iOS, but the same codebase can be compiled and transformed to run in any web browser.
The emphasis is on the development of web applications and not static sites, in this way you can replicate the same functionality of native applications in the browser. Flutter, therefore, focuses on 3 main use cases:
- Progressive Web Apps (PWA): real applications that run within the browser, can communicate with the hardware and sensors of the underlying device, can be installed and have customized graphics;
- Single Page Application (SPA): applications that load their content when they are initialized and subsequently communicate with other web services;
- Mobile apps: porting of applications initially developed only for Android and iOS that users can now use in the browser.

To get to this point, many changes have been made to the framework to make it performant with the use of CanvasKit for the part of rendering the widgets with an increase in performance, especially in desktop browsers. Another feature of the web that Flutter supports is Custom URLs, to ensure that your users can reach your app anywhere with just a click of a URL.
Great attention was also put to all interactions and features of browsers such as scrollbar, the multitude of form factors and resolutions, accessibility functions such as VoiceOver or TalkBack, correct management of keyboard inputs, text selection, and constant support for new features that are made available in modern browsers.

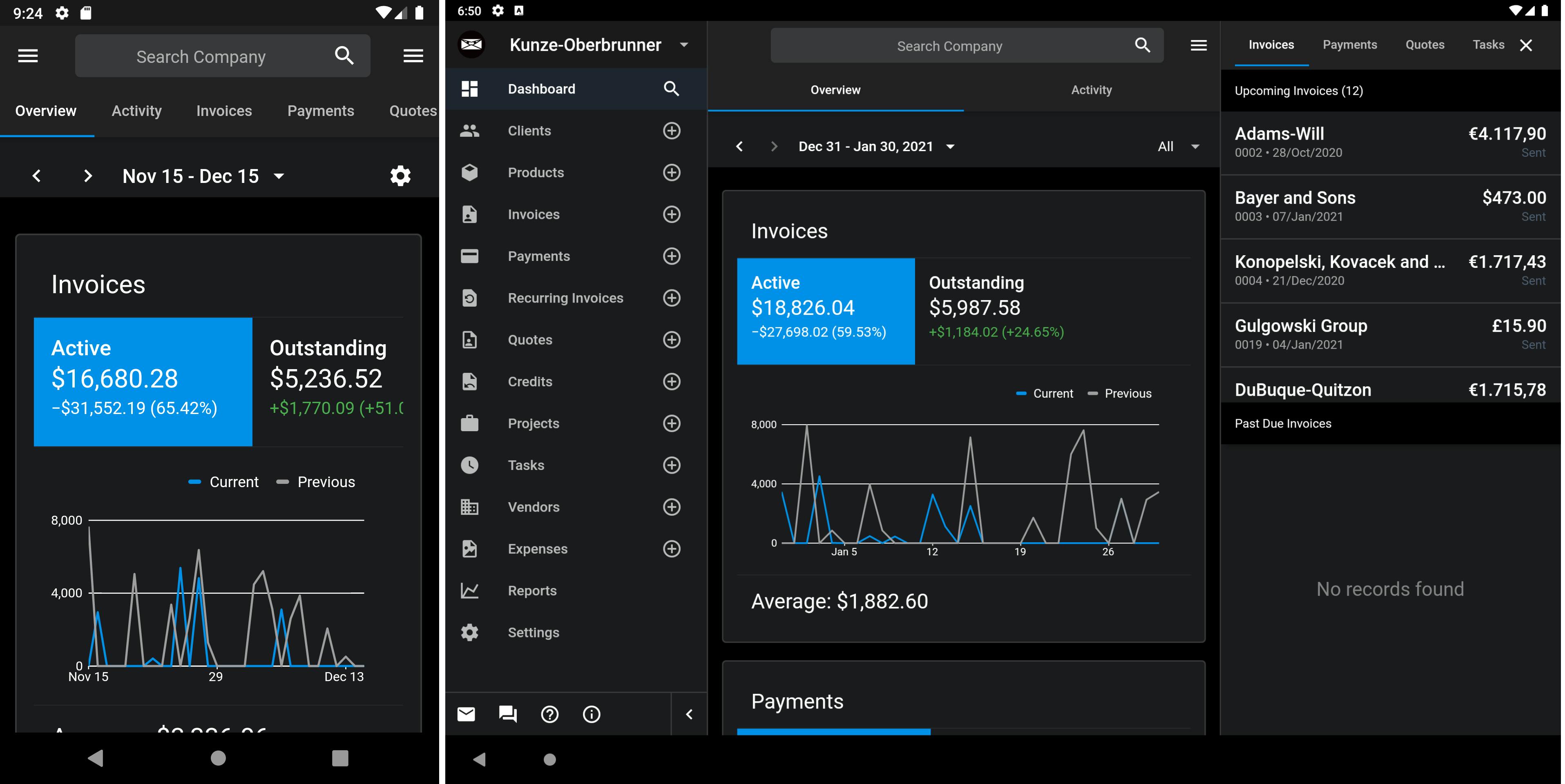
There are already several applications in production that are developed in Flutter for the web and one of them is InvoiceNinja, which has recently arrived in version 5 and which uses the same codebase for the online and mobile version, iRobot Coding App which allows children to approach the world of programming, Rive who offers designers a powerful tool for creating custom animations that can ship to any platform.
The Flutter Folio application was created by gskinner which brings a very important showcase on how it is possible to bring the same application on all platforms supported by Flutter: iOS, Android, Mac, Linux, Windows, and the Web. With this application, you can browse all the features of the app from any device you want!
Desktop
Desktop support for Flutter is another very interesting announcement because it opens up interesting scenarios by being able to develop applications for macOS, Linux, and Windows as well. In this regard, there are already examples of software written by large companies that target the desktop, let's see them together.
Let's start with Canonical which in the development of the Linux distribution Ubuntu decided to choose Flutter as the default framework for the development of its next applications. This means a lot for Flutter on the Linux desktop as the collaboration between Canonical and the Flutter team will benefit the entire developer community. The application they decided to start with is nothing less than the Ubuntu Installer, and this is a huge decision because the installer is one of the main programs, in fact, one of the first, that the user uses and it is critical that they can deliver rock-solid experiences on a huge variety of hardware configurations.

Toyota also decided to use Flutter for the development of its applications and in particular for the realization of its infotainment systems right into the heart of their vehicles. Toyota chose Flutter because of its high performance in a constrained environment, consistency of experience including smartphone-tier touch mechanics, fast iteration and quicker feedback loop, developer ergonomics allows for developers to make use of all the multi-platform tools.
Conclusions
The support for the desktop and all the other innovations announced by the Flutter Team in this new 2.0 release lead the framework in the direction it has always given: beautiful native apps in record time. And we have seen that this native is expanding more and more allowing now to create applications that target 6 different platforms. The future is going to be very interesting for Flutter and I can't wait to see where he can go.
Bye, Alberto.

